WordPress Siteye Kod Ekleme İşlemi Nasıl Yapılır?

İçindekiler ✓
WordPress siteye kod ekleme işlemi birçok farklı adımla gerçekleştirilebiliyor. Yazımızda siteye kod eklemenin nasıl yapılacağını hızlıca öğrenebilirsiniz. Böylece kod eklemeniz gereken durumlarda hızlıca çözüme ulaşabilirsiniz.
Normal şartlarda WordPress web siteleri admin panelinden rahatlıkla yönetilebilirler. Ancak bazı durumlarda WordPress sitenize kod eklemeniz gerekebilir. Örneğin, WordPress sitenize Google Search Console kodları gibi kodlar eklemeniz gerekiyor olabilir.
İşte bu gibi durumlarda ne yapacağınızı bilemiyor olabilirsiniz. Bizde bu yüzden yazımızda WordPress siteye kod ekleme işleminden bahsetmeye çalışacağız. Yazımızda bu işlem için uygulayabileceğiniz birden fazla yöntem bulunacak.
Böylece istediğiniz yöntemi seçerek web sitenize kod ekleme işlemini gerçekleştirebilirsiniz. Ancak eğer kod ekledikten sonra temanızı değiştirirseniz, kodları tekrar yeni temaya da eklemeniz gerekiyor. Çünkü temalarda kendilerine özel bir kod bütünü bulunuyor.
WordPress Siteye Kod Ekleme İşleminden Önce Sitenizi Yedekleyin

WordPress siteye kod ekleme işlemini doğru ve bilinçli şekilde uyguladığınızda problemle karşılaşma olasılığınız oldukça düşüktür. Ancak bazı durumlarda eklediğiniz kodlar sebebiyle problemlerle karşılaşabilirsiniz. Örneğin, sitenize kodlar ekledikten sonra sitenizin temasında bozulmalar olabilir.
İşte bu gibi durumlarda web sitenizi eski halinize döndürmek için sitenizin yedeğini kullanabilirsiniz. Bu yüzden siteye kod eklemeden önce sitenizin sağlam yedeğini almanız veya hosting yedekleme yapmanız çok önemli. Böylece web sitenizde problemlerle karşılaşsanız bile sitenizin yedeğini geri yükleyerek problemlerden hızlıca kurtulabilirsiniz.
WordPress Siteye Kod Ekleme Nasıl Yapılır?
WordPress siteye kod ekleme işlemi daha önce belirttiğimiz gibi birden fazla yöntemle yapılabiliyor. Bu yüzden yazımızda sizler için iki farklı yöntemden bahsedeceğiz. Böylece istediğiniz yöntemi kullanarak web sitenize kod ekleyebileceksiniz.
Ancak yazımızdaki kod ekleme işlemine geçmeden önce sitenizi yedeklemenizin faydalı olacağını tekrar hatırlatalım. Eğer sitenizin sağlam yedeğini aldıysanız, artık yazımızdaki işlemleri uygulamaya başlayabilirsiniz.
Tema Dosya Düzenleyicisi ile WordPress Siteye Kod Ekleme

WordPress siteye kod ekleme işlemini Tema dosya düzenleyicisi aracı sayesinde hızlıca yapabilirsiniz. Yani bu bölümden WordPress HTML düzenleme, WordPress head kod ekleme, WordPress index.html eklemek gibi işlemler yapabilirsiniz.
WordPress JavaScript ekleme veya WordPress PHP ekleme gibi işlemleri de bu bölümden gerçekleştirebilmeniz mümkün. Ancak eğer kodlar hakkında fazla bilginiz yoksa bu kısmı çok fazla kurcalamamanız sizin için yararlı olabilir.
Çünkü buradaki kodlarda hata oluştuğunda sitenizi kullanılamaz hale bile getirebilirsiniz. Ancak eğer WordPress kodları yani kodlar hakkında bilgiliyseniz yazımızdaki adımları uygulamaya devam edebilirsiniz.
- WordPress siteye kod ekleme işlemi için ilk olarak WordPress admin paneline giriş yapın.
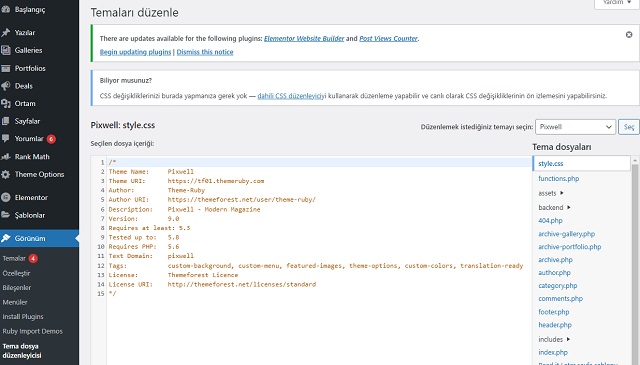
- Sonrasında sol kısımdaki ‘Görünüm’ sekmesine ve ardından çıkan seçeneklerden ‘Tema dosya düzenleyicisi’ veya ‘Tema düzenleyici’ seçeneğine tıklayın. Eğer bu kısma daha önce hiç girmediyseniz karşınıza bir uyarı mesajı çıkabilir, bu uyarı mesajına ‘Anladım’ diyerek devam edebilirsiniz.
- Daha sonra karşınıza gelen ekranın sağ tarafının üst kısmında kod eklemek istediğiniz temayı seçmeniz gerekiyor.
- Sonrasında seçtiğiniz temanın hemen altında temanın içerisindeki tüm dosyalar listelenecektir. Bu listede gördüğünüz her bir dosya aslında temanın farklı bir bölümünü oluşturur. Bu yüzden bu kısımda düzenlemek istediğiniz kısmı seçmeniz gerekiyor. Eğer hangi kısmı seçeceğinizi bilmiyorsanız, burada sizlere birkaç örnek vermek istiyoruz.
- Örneğin, bu listedeki ‘index.php’ dosyası web sitenizin asıl görünümünü temsil eder. Aynı listedeki ‘header.php’ dosyasıysa sitenizin temasındaki üst kısmı oluşturur. Meta etiketleri vs. bu dosyanın içerisinde bulunur. Yani kişisel meta etiketlerinizi vs. eklemek için bu dosyası kullanabilirsiniz.
- Yine bu listede bulunan ‘footer.php’ dosyasıysa, az önceki dosyanın aksine temanın alt kısmını oluşturur. Bu kısımda genellikle tanıtım yazıları veya web sitesi gizlilik politikası gibi yazılar vs. bulunabilir. Sitenizin alt kısmını düzenlemek için bu dosyayı kullanabilirsiniz.
- Bu dosyalardan birisini seçtikten sonra istediğiniz kodları ekleyerek ‘Dosyayı güncelle’ butonuna tıklayabilirsiniz. Bu adımdan sonra kod ekleme işleminiz tamamlanmış olacaktır. Ancak daha önce belirttiğimiz gibi bu işlem kod bilgisi olmayanlar için biraz riskli. Bu yüzden yazımızdaki diğer kod ekleme yöntemini uygulamanız daha doğru olacaktır.
Bileşenler ile WordPress Siteye Kod Ekleme

WordPress siteye kod ekleme işlemi için admin panelindeki ‘Bileşenler’ kısmını da kullanabilirsiniz. Bu bölümde temanızdaki başlıca öğeler yer alır. Bu kısımda istediğiniz bölümü seçerek kodlar ekleyebilirsiniz. Böylece sitenizi birçok farklı şekilde de özelleştirebilirsiniz.
- Bu işlem için ilk olarak WordPress admin paneline giriş yapın.
- Sonrasında sol kısımdaki ‘Görünüm’ kısmına ve ardından ‘Bileşenler’ seçeneğine tıklayın.
- Daha sonra karşınıza gelen kısımda kod eklemek istediğiniz bölümü kararlaştırmanız gerekiyor. Bu kısımda temanızın bileşen desteğine göre çeşitli bileşen yerleşim alanlarıyla karşılaşabilirsiniz. Bu yüzden kod eklemek istediğiniz kısmı dikkatli şekilde seçmeniz gerekiyor. Örneğin, burada Footer seçeneği varsa bu kısma kod eklemesi yaptığınızda temanızın Footer yani alt kısmına eklemeler yapılmış olacaktır.
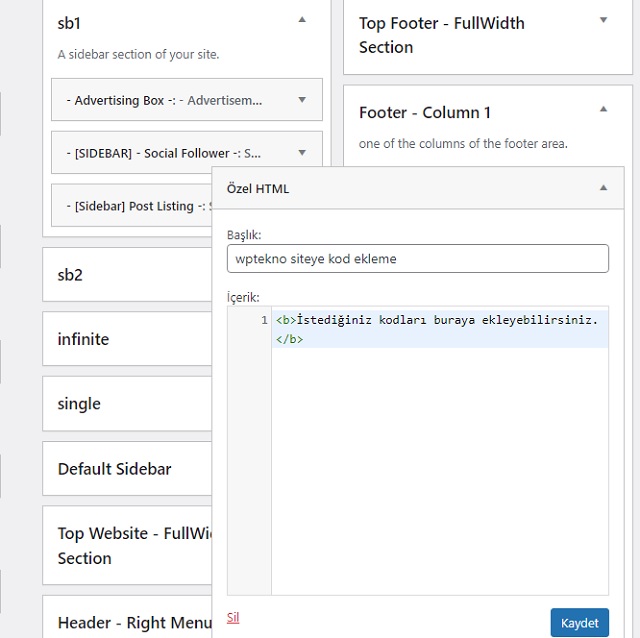
- İstediğiniz bölümü seçtikten sonra “Mevcut bileşenler” kısmının alt tarafındaki ‘Özel HTML’ bileşenini kod eklemek istediğiniz bölüme sürüklemelisiniz. Örneğin, sağ tarafta bulunan ‘Footer’ kısmına kod eklemek istiyorsanız, ‘Özel HTML’ bileşenini mouse sol tıka basılı tutarak ‘Footer’ kısmına sürüklemelisiniz.
- Sonrasında açılan pencerede “Başlık” kısmını doldurarak “İçerik” kısmına eklemek istediğiniz kodları yazmanız gerekiyor.
- “İçerik” kısmına istediğiniz kodları yazdıktan sonra ‘Kaydet’ butonuna basarak kod ekleme işlemini tamamlayabilirsiniz.
Bu yöntemle birlikte WordPress siteye kod ekleme yazımızın sonuna gelmiş bulunuyoruz. Yazımızda sizlere 2 farklı kod ekleme yönteminden kısaca bahsetmeye çalıştık. Bu yöntemlerden istediğinizi seçerek WordPress web sitenize kodlar ekleyebilirsiniz. Ancak daha önce belirttiğimiz gibi kod ekleme işlemine geçmeden önce sitenizi yedeklemeniz doğru olacaktır. Sitenizi bir yedekleme eklentisi kullanarak veya diğer yöntemlerle yedekleyebilirsiniz. Ayrıca kod bilginiz yoksa WordPress web sitenize kod eklemeden önce bilirkişilerden yardım almanızda sizin için daha faydalı olacaktır.





